Introduction
This is the third part of the series Blazor Bindings By Example in which we explore how to bind some of the properties in our example model, which we created in part 1 of this series.
In this part we look at binding enum properties, namely the Gender property.
As a reminder our model looks like this:
namespace BlazorBindingExamples.Models
{
public class Model
{
public Model(Guid id)
{
Id = id;
}
public Guid Id { get; init; }
public string? Name { get; set; }
public Gender? Gender { get; set; }
public string? Nationality { get; set; }
public int? Age { get; set; }
public decimal? Salary { get; set; }
public MarketingOption? MarketingOptions { get; set; }
}
}
All the code for this series is available from GitHub.
Extend Visual Studio Project
First of all, let's extend the Visual Studio example project to include a new page dedicated to various ways to bind the Gender property and add a left 'NavLink' item.
Add a new Page called "EnumBinding" for both the view and the viewmodel:
- Pages/EnumBinding.razor
- Pages/EnumBinding.razor.cs
And then add a new NavLink entry within the shared NavMenu below the existing "Home" menu:
- Shared/NavMenu.razor
We wont go into details about exactly how to achieve this as we covered this in part 2 of the series .
Binding The Gender Property
The Gender property is a nullable enum which is read/write:
public Gender? Gender { get; set; }
The enum is defined as:
public enum Gender
{
Undefined = 0,
Female,
Male
}
It has been initialised with 'Female', and can be bound in multiple ways:
- read-only content
- editable input field (dropdown list)
- editable input field (radios)
Read-Only Content
The enum value can be bound in the same ways as a string value can be bound, which we covered in part 2 of this series.
Whilst the enum represents an integer value, its default output is its ToString() textual value (e.g. Female).
An example in a paragraph would be:
<p>The gender of this model is "@Model.Gender".</p>
Which would present as:
The gender of this model is "Female".
If we did wish to output the underlying integer value, and in our case catering for the possibility that Gender might be null, we can simple cast it:
<p>The gender integer value of this model is "@(Model.Gender.HasValue ? (int)Model.Gender : "Gender is null")"</p>
Which would present as:
The gender integer value of this model is "1".
Editable Input - DropDown List
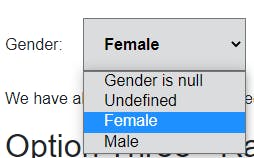
We might choose to allow the setting of Gender via a dropdown list.
<label for="gender-1">Gender:</label>
<select id="gender-1" @bind="Model.Gender">
<option value="">Gender is null</option>
@foreach (var optionValue in Enum.GetValues<Gender>())
{
<option value="@optionValue">@optionValue</option>
}
</select>
Which produces

Editable Input - Radios
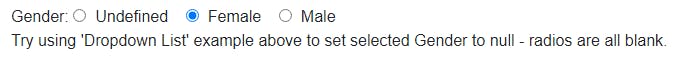
As the Gender enum is quite short, we might instead choose radio buttons.
<EditForm Model="Model">
<label for="gender-radios">Gender:</label>
<InputRadioGroup id="gender-radios" @bind-Value="Model.Gender">
@foreach (var radioValue in Enum.GetValues<Gender>())
{
<InputRadio Value="radioValue" />
<span> </span>
@radioValue
<span> </span>
}
</InputRadioGroup>
</EditForm >
Notice that here we used a blazor InputRadioGroup and InputRadio for ease. For these to work they had to be contained within an EditForm to provide the binding EditContent.
Which produces

Summary
In this article, the third article in the series "Blazor Bindings By Example", we have examined how an enum property can be bound to html content and how it can be edited using two-way bindings.
In the next article, we will examine the Nationality property, which comes from a list potentially acquired from a web api any not the model itself as we did for Gender.